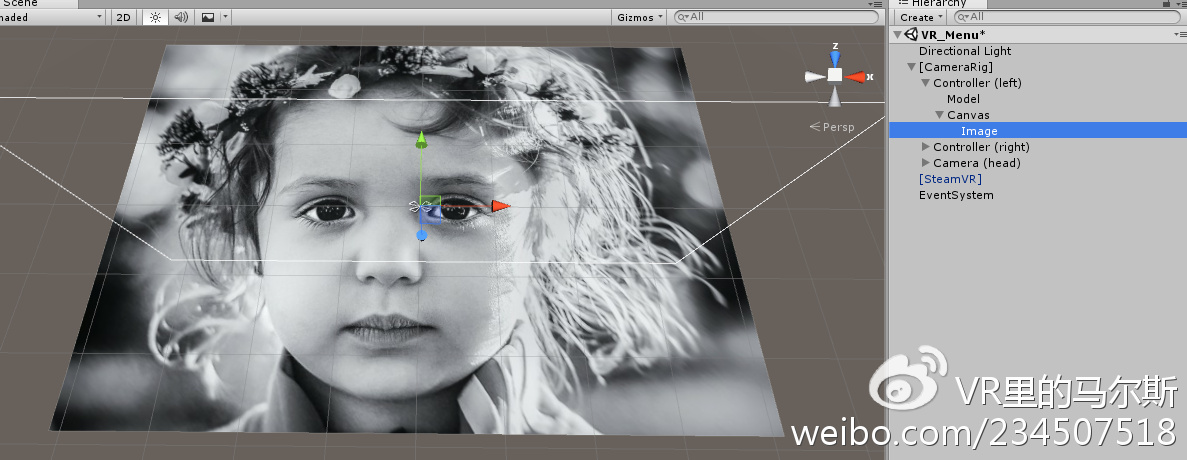
这篇我们来说下手柄菜单的制作,首先选择一个手柄在下面创建一个Canvas,将Canvas的render mode模式改为World Space,并将Canvas的大小改为0.001.在Canvas下创建一个Image,这里用于我们按下菜单键后跳出的信息。导入一张Image设置为Sprite类型,并添加到Canvas下的image中,并调整Image的Rect Transansform,我们可以运行后根据场景中的效果进行调整,如下图所示。

这篇我们来说下手柄菜单的制作,首先选择一个手柄在下面创建一个Canvas,将Canvas的render mode模式改为World Space,并将Canvas的大小改为0.001.在Canvas下创建一个Image,这里用于我们按下菜单键后跳出的信息。导入一张Image设置为Sprite类型,并添加到Canvas下的image中,并调整Image的Rect Transansform,我们可以运行后根据场景中的效果进行调整,如下图所示。
下面我们开始写代码来控制菜单的出现,创建一VR_Menu_Test.cs脚本,并挂在在左手柄上。这里我就直接使用VRTK插件来处理一些事件。
首先引入我需要的VRTK插件和Dotween插件,还有UI程序集。


在开始时候设置菜单不显示和大小为0

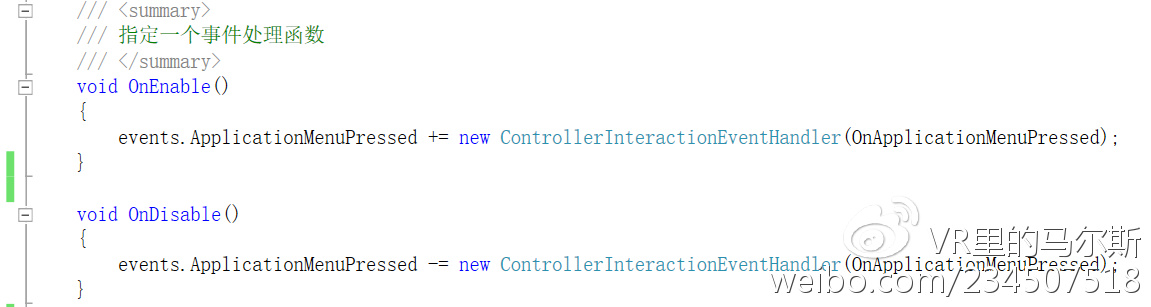
指定一个事件处理函数

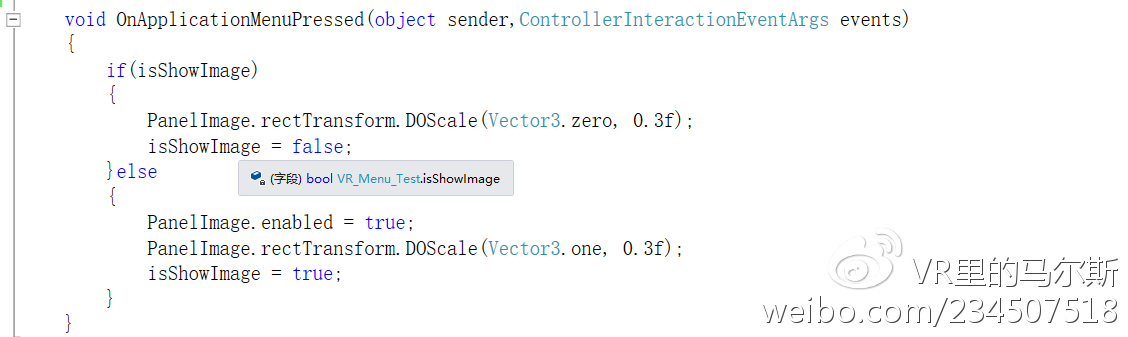
构造事件处理函数,图片显示和消失的判断。使用Dotween实现图片显示和消失的效果。

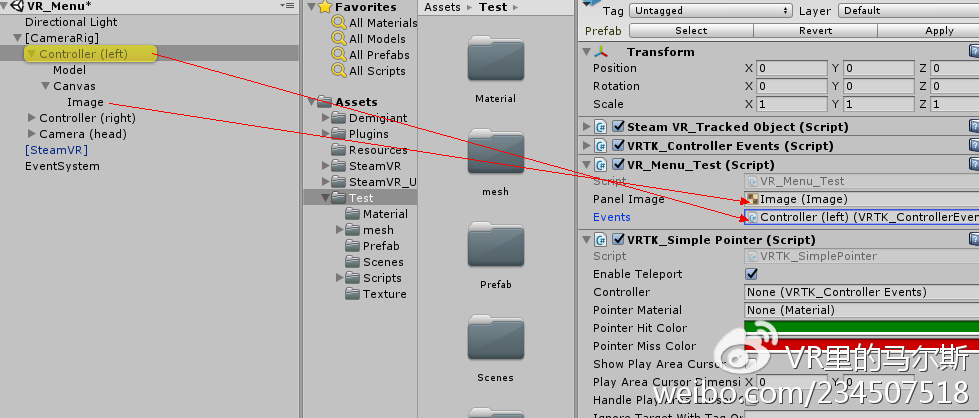
保存代码后,指定变量,如下图所示。

完成以后,点击Play测试,当我们按下左键菜单键就会显示图片。再按下就会消失。
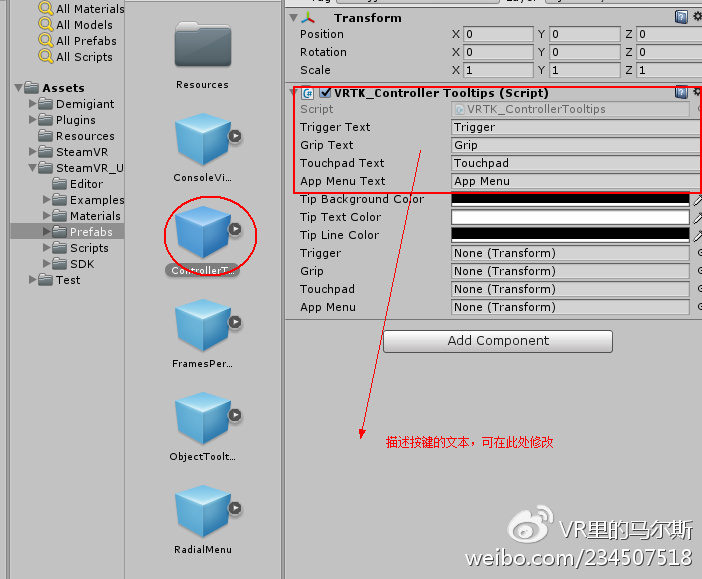
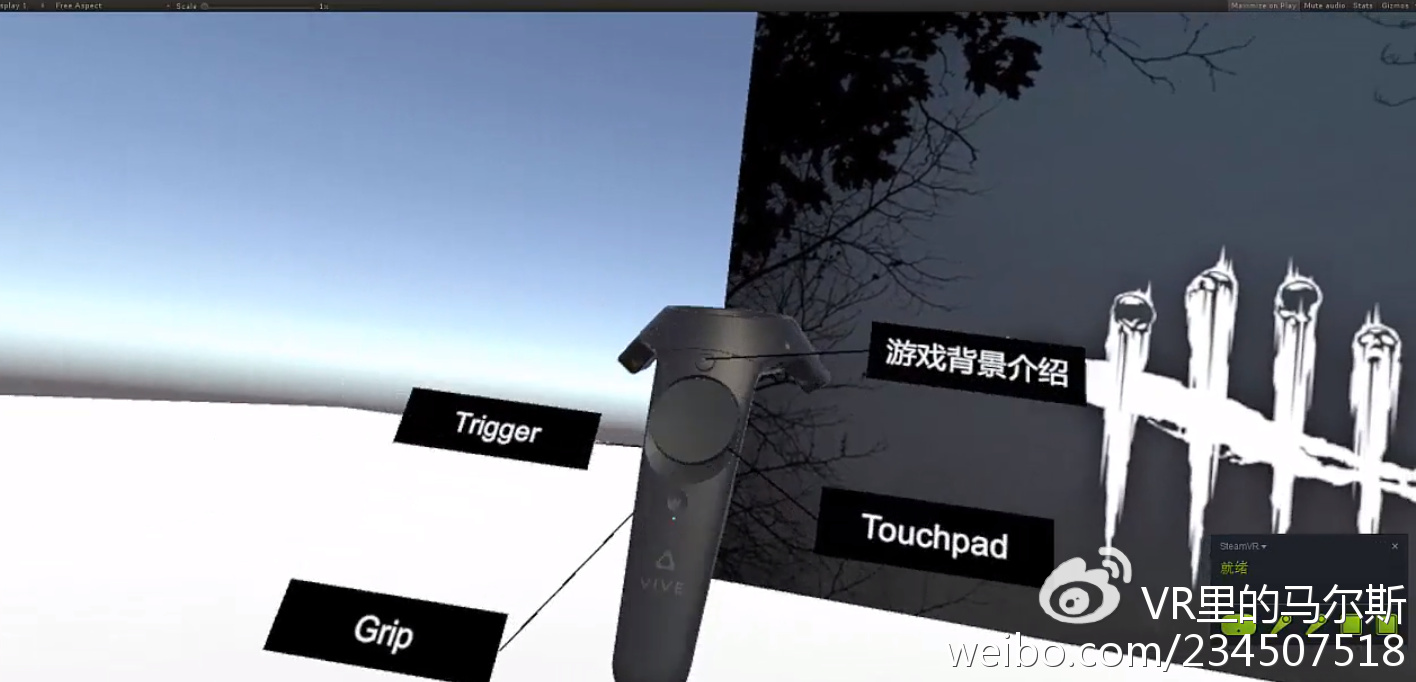
这里说一点,VRTK工具包也给我们提供很多方面的功能,打开文件夹SteamVR_Unity_Toolkit下的Prefab文件夹。这里面的ControllerTooltips预制体用于一些新手引导,介绍手柄按键的功能。这里我们将此预制体拖拽到左手柄下。

选中该预制体可以在Inspector视图中修改按键功能描述文本,颜色及模型。这里我将菜单键的描述改为游戏背景介绍,根据自己情况更改。运行游戏后可以看见如下图所示。

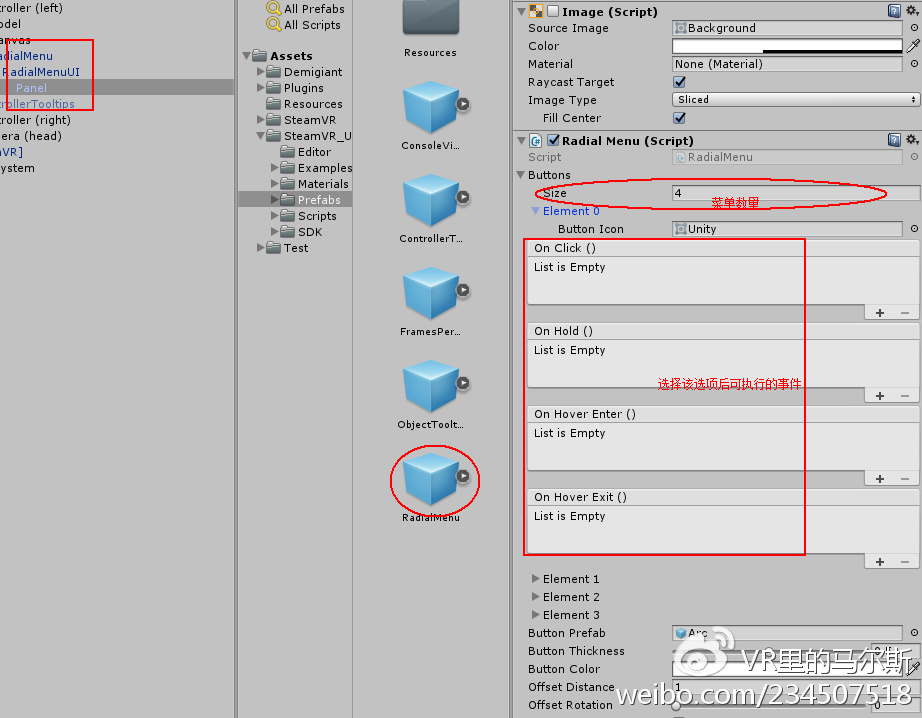
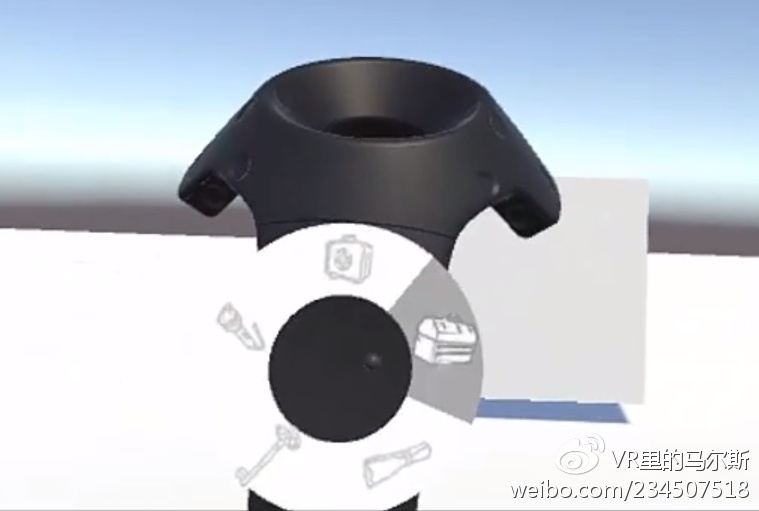
RadialMenu预制体为环形菜单,将刚刚预制体设为false,再将该预制体拖拽到左手柄下,展开RadialMenu子物体,选中Panle后,再Inspector面板中,更改菜单的数量并设置每个选项对应的事件。这里我们设置Buttons的size为5,并导入五张Image都设置为Sprite类型。展开Element后将Image对应拖拽到Button Icon。

设置后以后运行游戏,当我们触摸TouchPad后会出现圆形菜单,我们可以滑动选择需要选择的Element。如下图所示。

这里当选择到某一Element后,可以有四种事件如如图10,这里事件的触发我们再前面的文档中已有实现过,这里可以自己尝试一下。